- A propos
- Formations
- Certifications
Certifications professionnelles
Certifications Cadschool
Certifications professionnellesCertifications Cadschool - financement
- Blog
- contact
- Extranet
- E-Cadschool
- Parking
- Cadcareer
Certifications professionnelles
Certifications Cadschool

La typographie est un pilier fondamental de la communication visuelle. Depuis l’invention des caractères mobiles par Gutenberg jusqu’aux systèmes typographiques modernes, elle n’a cessé d’évoluer pour répondre aux besoins des designers et des utilisateurs. L’invention de l’imprimerie par Johannes Gutenberg au XVe siècle a marqué un tournant décisif dans l’histoire de l’humanité, facilitant la diffusion du savoir, accélérant l’alphabétisation et démocratisant l’accès à l’information. En 1455, Gutenberg imprime la célèbre Bible à 42 lignes, considérée comme le premier livre imprimé en typographie mobile. Cet ouvrage inaugure une ère nouvelle où la reproduction des textes devient rapide, fiable et accessible à un public plus large, contribuant ainsi à l’essor intellectuel et scientifique de l’Europe.
Grâce à l’imprimerie, les livres sont devenus plus accessibles, favorisant la transmission des idées et la naissance de la Renaissance. En rendant la lecture et l’écriture accessibles au plus grand nombre, Gutenberg a posé les bases de notre monde moderne, où la communication écrite est omniprésente. Aujourd’hui, l’essor des typographies variables interactives marque une révolution majeure, offrant une flexibilité sans précédent dans le domaine du design graphique, tant pour le web que pour l’impression.
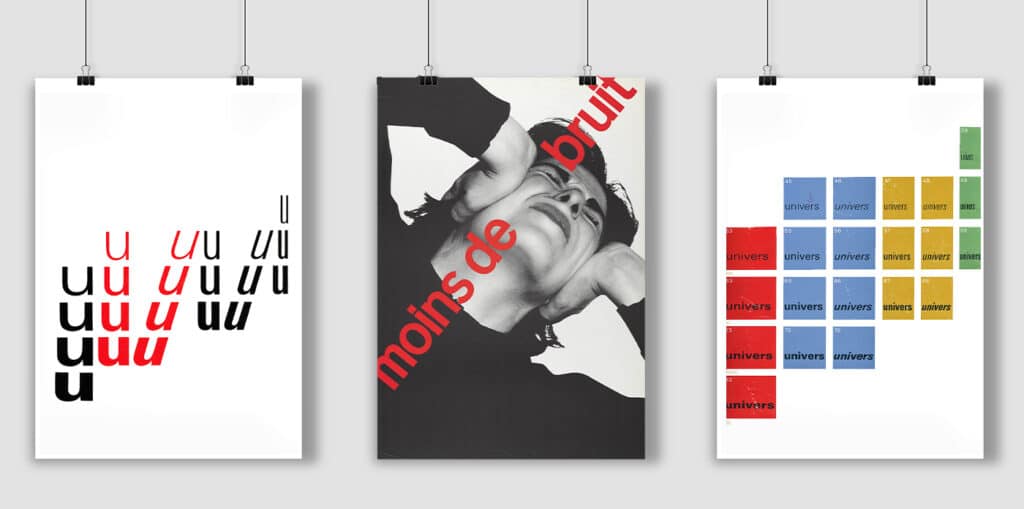
L’histoire de la typographie est jalonnée d’innovations marquantes. L’un des jalons essentiels a été posé par le designer suisse Adrian Frutiger avec la création de la police Univers en 1957. Cette dernière fut la première à proposer un système typographique cohérent, composé de multiples variantes organisées de manière rationnelle. Frutiger avait ainsi anticipé le besoin d’adaptabilité et de cohérence typographique dans des environnements variés, de l’impression aux interfaces numériques naissantes.

Univers repose sur une modularité exemplaire, où chaque variante est conçue selon des axes précis de poids, de largeur et d’inclinaison, permettant une uniformité optimale dans la communication graphique. Cette approche s’inscrit dans le mouvement du Style typographique international (ou École suisse du design), qui a influencé durablement le graphisme contemporain en prônant une clarté, une lisibilité et une rigueur géométrique au service de l’information. Ce courant a façonné les identités visuelles des grandes entreprises et institutions à travers le monde, en imposant une approche rationnelle et systématique du design.
Outre Univers, Frutiger est également à l’origine de polices emblématiques telles que Frutiger (1976), utilisée dans la signalétique aéroportuaire grâce à sa lisibilité optimisée, et Avenir (1988), une interprétation plus moderne et géométrique du sans-serif. Son travail a inspiré des générations de designers et reste une référence incontournable en typographie.
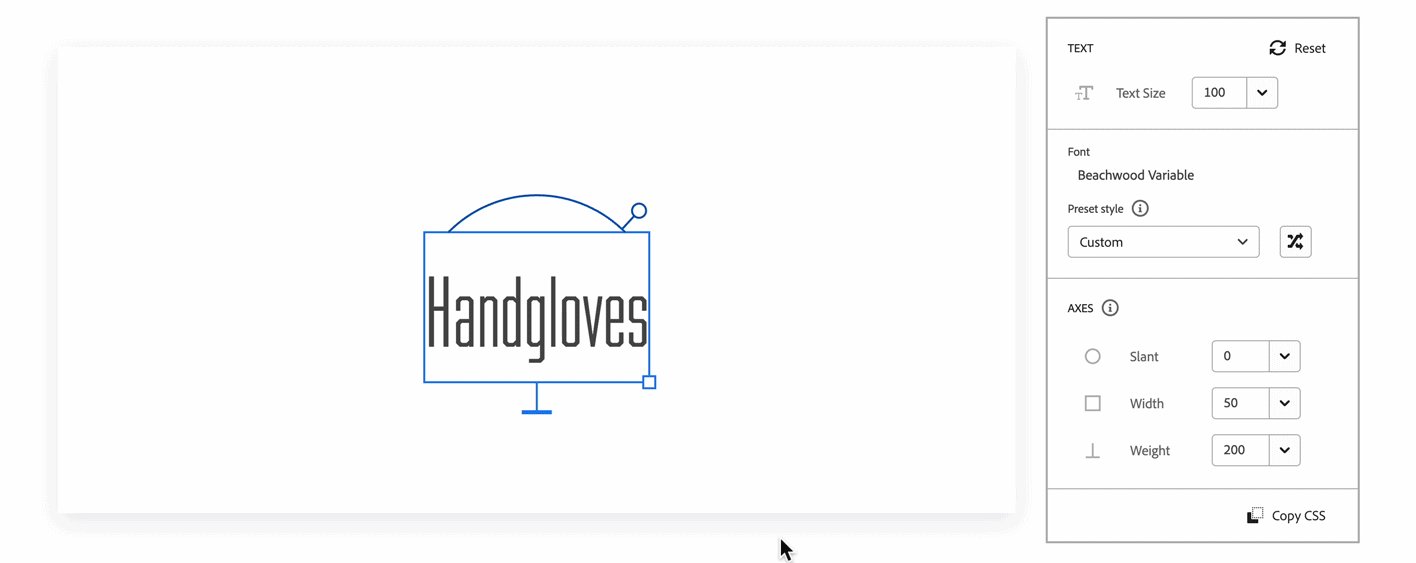
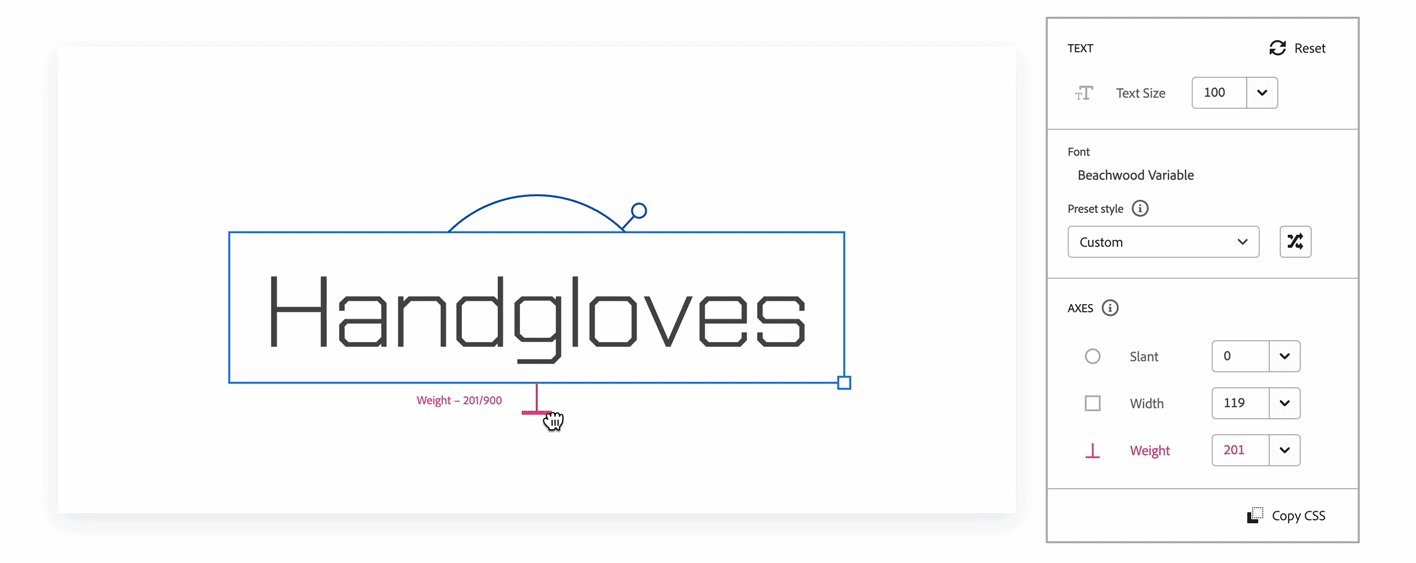
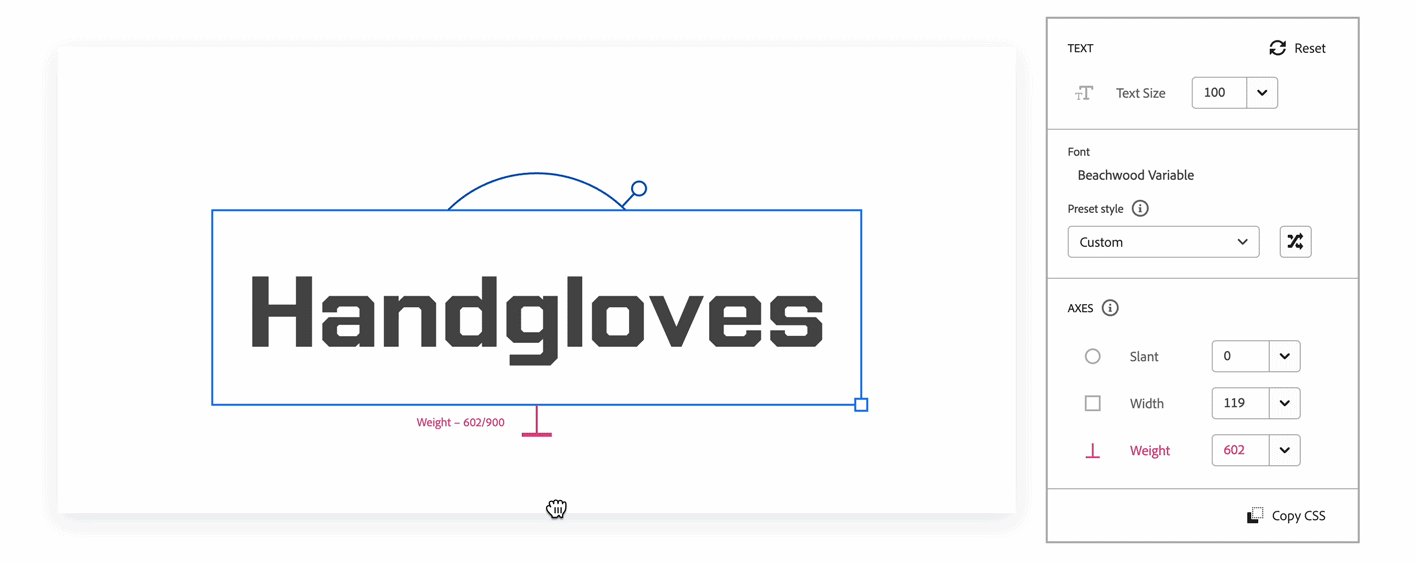
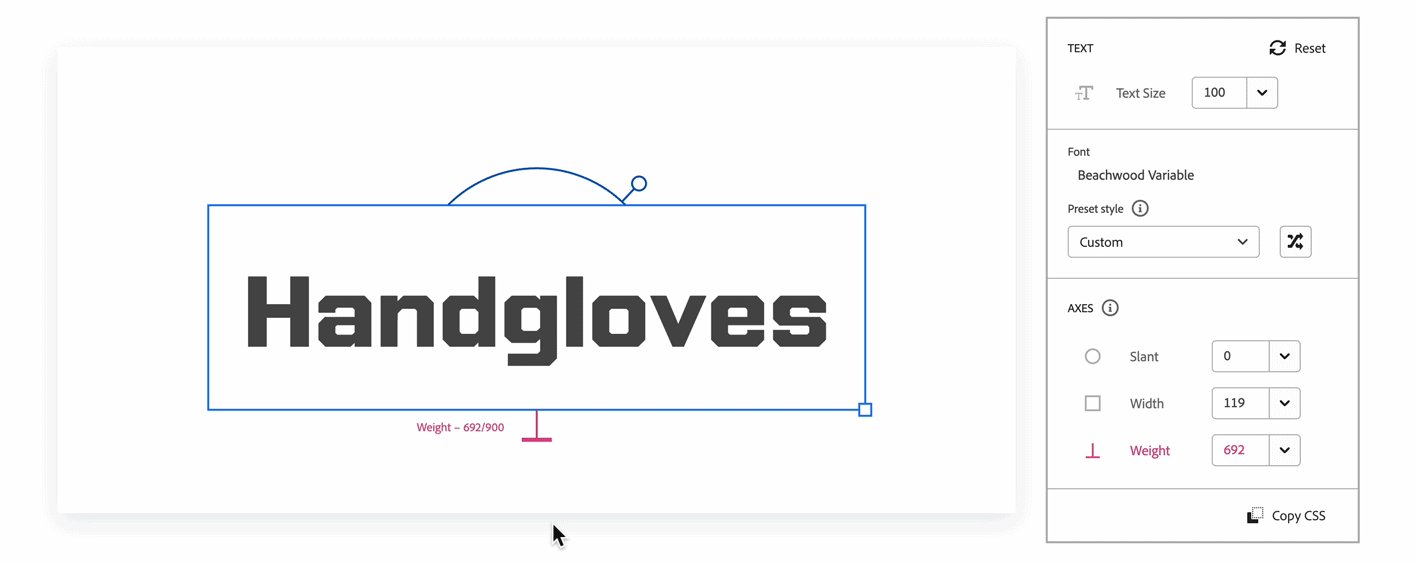
Les typographies variables interactives prolongent cette approche en intégrant un spectre de variations infinies au sein d’un seul fichier de police. Là où Frutiger avait conçu une famille composée de multiples graisses et chasses, les typographies variables permettent aujourd’hui de moduler ces paramètres en continu, de manière fluide et dynamique. Cette avancée représente non seulement une évolution technique, mais aussi une redéfinition des codes de communication visuelle.
Les typographies variables, introduites avec la technologie OpenType Variable Fonts, offrent une liberté de création inédite. Contrairement aux polices traditionnelles nécessitant des fichiers distincts pour chaque déclinaison, une seule police variable peut couvrir une gamme étendue de styles et d’attributs, tels que l’épaisseur, la largeur, l’inclinaison et d’autres axes personnalisés.
Flexibilité et adaptabilité : Les designers peuvent ajuster précisément la typographie en fonction des besoins du projet, que ce soit pour un affichage mobile, une mise en page imprimée ou une interface web.
Optimisation des performances : Un seul fichier de police permet de réduire le poids des ressources utilisées sur le web, améliorant ainsi la vitesse de chargement et l’expérience utilisateur.
Expériences interactives : L’interactivité devient un levier majeur. Des sites web aux applications mobiles, les typographies peuvent désormais réagir en temps réel aux actions de l’utilisateur (scrolling, position de la souris, etc.).
Harmonie typographique : Grâce à une transition fluide entre les styles, les créateurs peuvent s’assurer d’une cohérence visuelle parfaite sur tous les supports.
Accessibilité renforcée : Les typographies peuvent être adaptées aux besoins spécifiques de chaque utilisateur, facilitant ainsi la lecture pour les personnes dyslexiques, malvoyantes ou ayant des préférences typographiques particulières.
Dans le domaine du web design, les typographies variables permettent d’adapter la lisibilité en fonction de l’écran, de l’éclairage ambiant ou même des préférences utilisateur en matière d’accessibilité. Plusieurs plateformes proposent aujourd’hui une large sélection de polices variables, notamment Google Fonts et Adobe Fonts. Adobe facilite particulièrement l’utilisation des polices variables grâce à l’intégration native de ces fonctionnalités dans ses logiciels de PAO tels que Photoshop, Illustrator et InDesign. Ces outils permettent aux designers d’ajuster dynamiquement les paramètres des polices variables (épaisseur, largeur, inclinaison, etc.) directement dans leur flux de travail, offrant ainsi une grande flexibilité et un contrôle précis sur la typographie employée.

Avec l’essor de l’intelligence artificielle et de l’analyse des données utilisateur, il devient envisageable d’aller encore plus loin. En exploitant les informations issues du comportement des utilisateurs (préférences de lecture, vitesse de lecture, environnement lumineux, distance de l’écran), les typographies pourraient s’adapter automatiquement pour offrir une expérience optimisée et entièrement personnalisée.
L’IA pourrait également permettre une personnalisation avancée en fonction du contexte d’utilisation : une police plus lisible pour un lecteur âgé, une adaptation automatique du contraste pour des environnements lumineux variés, ou encore une modification du style typographique en fonction de l’émotion perçue via les interactions avec l’interface.
On pourrait imaginer un futur où les typographies évolueraient dynamiquement en fonction du contexte d’utilisation : un site d’actualité ajustant automatiquement la graisse et l’interlettrage pour maximiser la lisibilité sous faible éclairage, ou encore des documents imprimés intégrant des polices adaptées aux lecteurs atteints de déficiences visuelles. Ces avancées placent l’intelligence artificielle au cœur d’une approche humaniste de la typographie, où la technologie s’adapte aux besoins réels des individus plutôt que d’imposer un standard figé.
En print, elles ouvrent des possibilités inédites en matière de mise en page dynamique. Un même document peut intégrer des déclinaisons typographiques précises sans nécessiter l’utilisation de multiples fichiers de polices, facilitant le travail des maquettistes et optimisant la gestion des ressources.
Les typographies variables s’inscrivent dans la continuité du travail d’Adrian Frutiger et de la philosophie du système Univers. Elles ne se contentent pas d’ajouter une simple flexibilité technique, mais redéfinissent profondément la manière dont nous concevons et utilisons la typographie dans la communication graphique. Cette révolution ouvre la voie à une typographie plus expressive, fonctionnelle et adaptée aux nouveaux usages du numérique et du print.
L’ère de la typographie statique touche progressivement à sa fin, laissant place à un design typographique fluide et interactif, où chaque caractère peut s’adapter en temps réel aux besoins de l’utilisateur. Un pas de plus vers un langage visuel universel et dynamique, où la typographie devient un outil intuitif, réactif et profondément humain.
Vous avez aimé cet article ?
Partagez-le avec vos collègues ou amis
Vous avez aimé cet article ?
Partagez-le avec vos collègues ou amis
Derniers articles publiés dans cette catégorie
Genève
Route de Frontenex 62
1207 Genève
Lausanne
Avenue de la Rasude 2
1006 Lausanne





© Cadschool 2024
Les textes et visuels de ce site Internet ont profité des possibilités impressionnantes de l’intelligence artificielle.
Des questions ? Notre conseiller en formation est à votre disposition.
L’échange effectué via la plateforme Zoom a, généralement, une durée de 30 minutes.
Si vous êtes affilié à un organisme du chômage ou à l’Hospice Général, merci de prendre contact au 022 552 43 43.
Des questions ? Notre conseiller en formation est à votre disposition.
L’échange effectué via la plateforme Zoom a, généralement, une durée de 30 minutes.
Si vous êtes affilié à un organisme du chômage ou à l’Hospice Général, merci de prendre contact au 022 552 43 43.
Depuis plus de 25 ans, les entreprises, les professionnels indépendants et les apprenants privés nous sollicitent pour concevoir et animer des formations sur-mesure.
C’est parfois la meilleure solution pour rapidement monter en compétences, sur des sujets spécifiques, avec un budget maîtrisé !
La mise en place de formations sur mesure inclut les services suivants :
Nous pouvons vous proposer différentes prestations : rejoindre un cours collectif, organiser une session dédiée ou encore suivre des cours privés… en fonction de vos objectifs de formation, du nombre et de la disponibilité des participants, ainsi que du budget alloué.
Voici quelques exemples – parmi tant d’autres – de formations spécifiquement conçues pour nos clients : « Présentation Revit vs ArchiCAD », « Coordination BIM », « Data visualization », « optimiser le référencement du site Internet de notre entreprise », « Générer des prospects qualifiés grâce aux canaux du marketing digital »…
Échangeons ensemble pour concevoir la formation qui correspond parfaitement à vos objectifs !
Des questions ? Notre conseiller en formation est à votre disposition.
L’échange effectué via la plateforme Zoom a, généralement, une durée de 30 minutes.
Si vous êtes affilié à un organisme du chômage ou à l’Hospice Général, merci de prendre contact au 022 552 43 43.